前言
最近几天参考 LunarVim/Neovim-from-scratch 把我的 NeoVim 配置从 VimScript 转换为纯 Lua 了。

我原来用 NeoVim 只是写点 demo 和小脚本,凑合配置了个好看的主题和代码补全就已经能满足我的使用要求了。但是最近我在学习麻省理工的操作系统课程 MIT6.S081,这个课程的 Labs 需要查看和修改 xv6 操作系统的代码,这是一个比较庞大的项目,我的 NeoVim 配置就有点不够看了,于是最近几天我就重写了一套配置,目前已经达到了理想中的效果。
GitHub: wsmbsbbz/lua-nvim-config
功能介绍
配置结构如下
.
├── README.md
├── init.lua # 导入 ./lua/user 目录下的 lua 模块
├── lua
│ └── user
│ ├── alpha.lua # 更改默认启动界面
│ ├── autopairs.lua # 闭合括号
│ ├── bufferline.lua # 美化打开的 Buffers 和 Tabs
│ ├── cmp.lua # 自动补全
│ ├── colorscheme.lua # 主题配色
│ ├── gitsigns.lua # Git 增强
│ ├── indentline.lua # 高亮显示缩进层级
│ ├── keymaps.lua # 按键映射
│ ├── lsp # Language Server Protocol 相关
│ │ ├── handlers.lua # lsp 相关配置
│ │ ├── init.lua # 管理 lsp 的 lua 模块
│ │ ├── lsp-installer.lua # lsp 安装管理器
│ │ └── settings # 不同语言的细化配置
│ │ ├── jsonls.lua # JSON
│ │ ├── pyright.lua # Python
│ │ └── sumneko_lua.lua # Lua
│ ├── lualine.lua # 美化下方的状态栏
│ ├── marks.lua # 增强标记功能
│ ├── nvim-tree.lua # 文件管理器
│ ├── plugins.lua # 插件管理
│ ├── settings.lua # NeoVim 的基础配置
│ ├── telescope.lua # 提供了非常强大的搜索功能
│ ├── toggleterm.lua # 增强 NeoVim 的内置终端功能
│ ├── treesitter.lua # 增强代码高亮
│ └── whichkey.lua # 整合 <Leader> 按键映射
└── plugin # 插件管理器 Packer 自动生成的,能加快插件加载速度
└── packer_compiled.lua
5 directories, 26 files
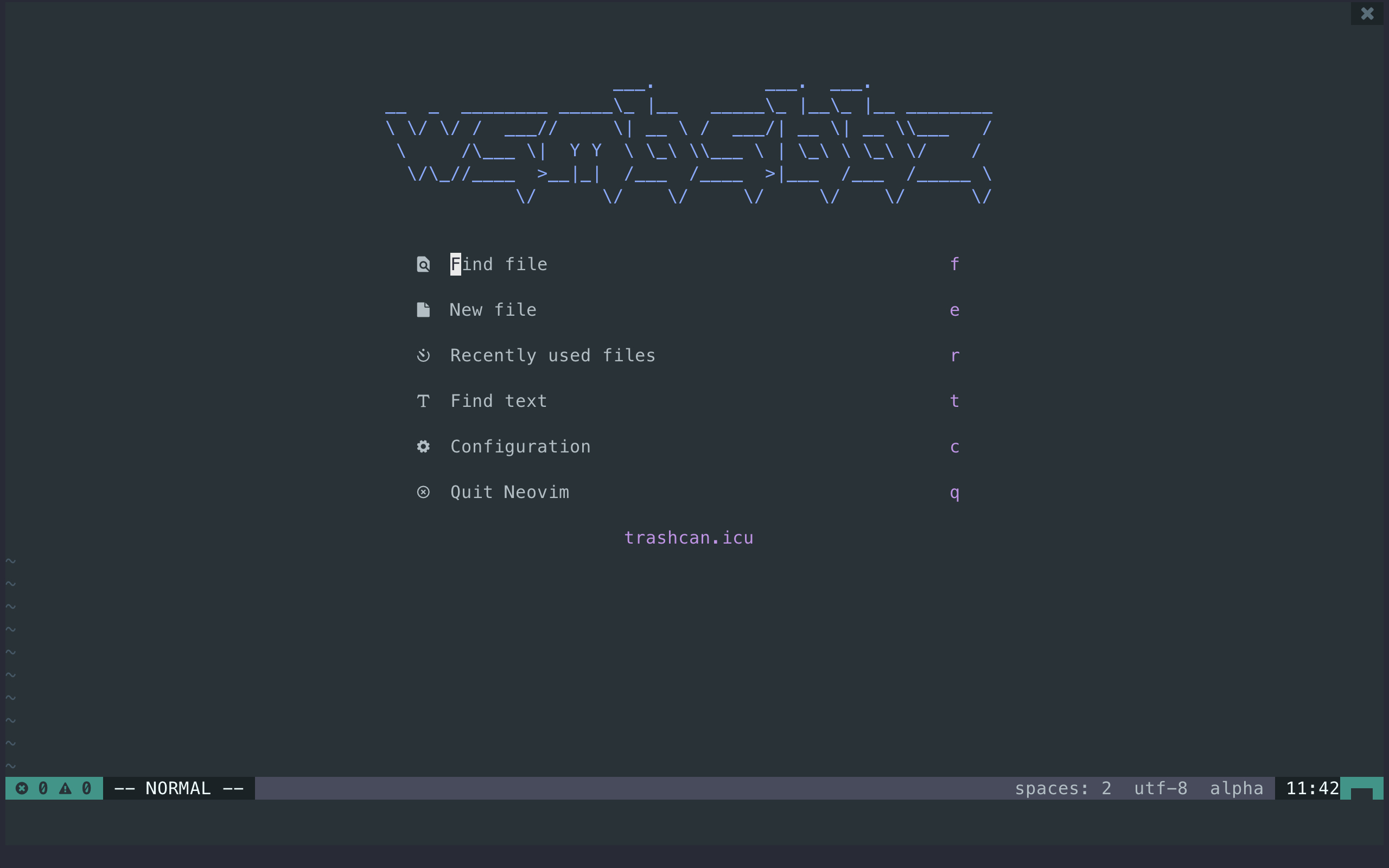
本篇文章的第一张图就是用 alpha.lua 更改了默认的启动界面

lualine.lua, bufferline.lua, indent-blankline, colorscheme.lua 提供外观美化

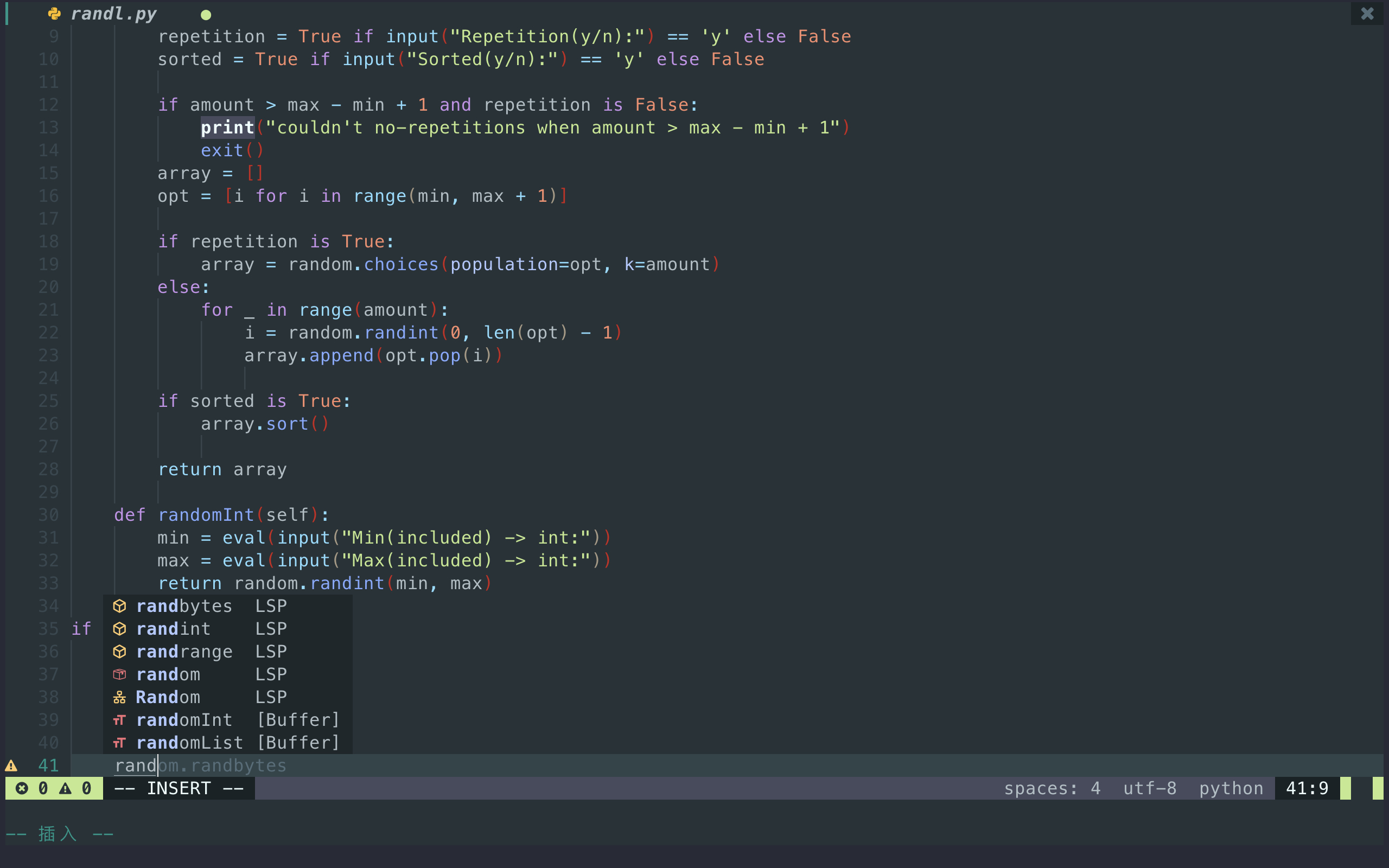
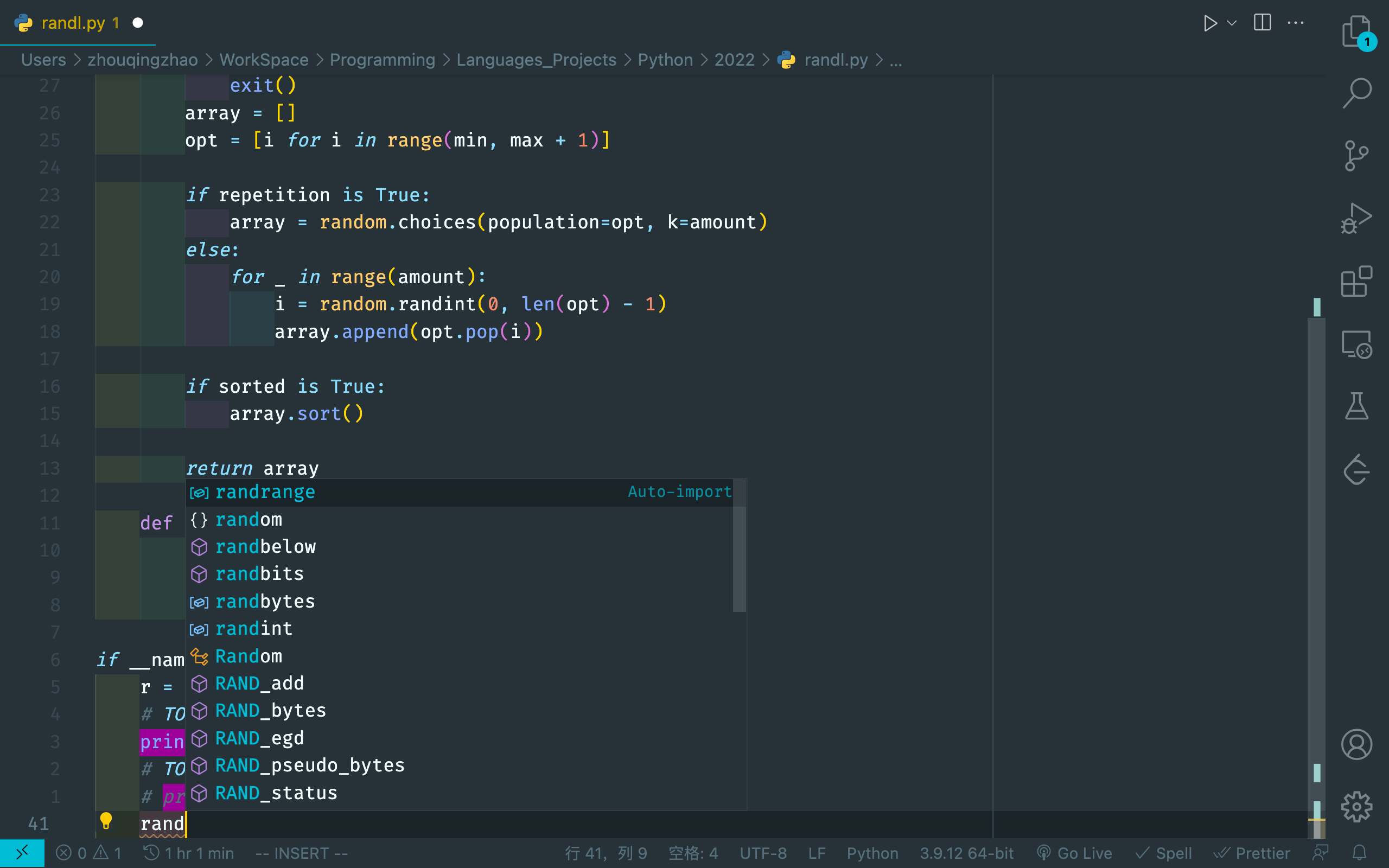
treesitter 和 lsp 的加持下,代码高亮、语法补全、代码审查丝毫不输 VSCode,下图为 VSCode:


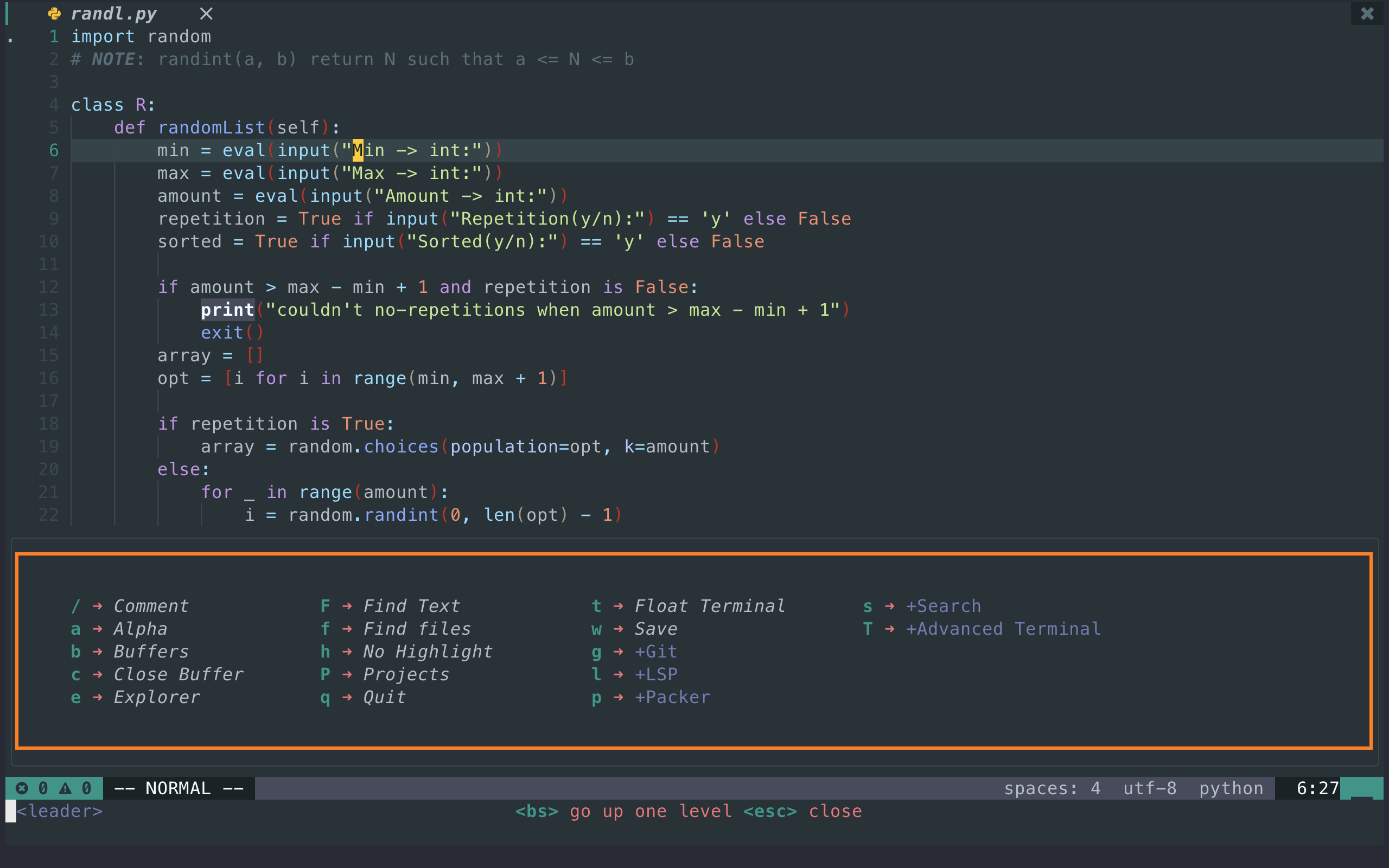
which-key 把按键映射整合到一起,按下 <Leader> 键就会弹出一个浮窗,可以选择后续要执行的操作

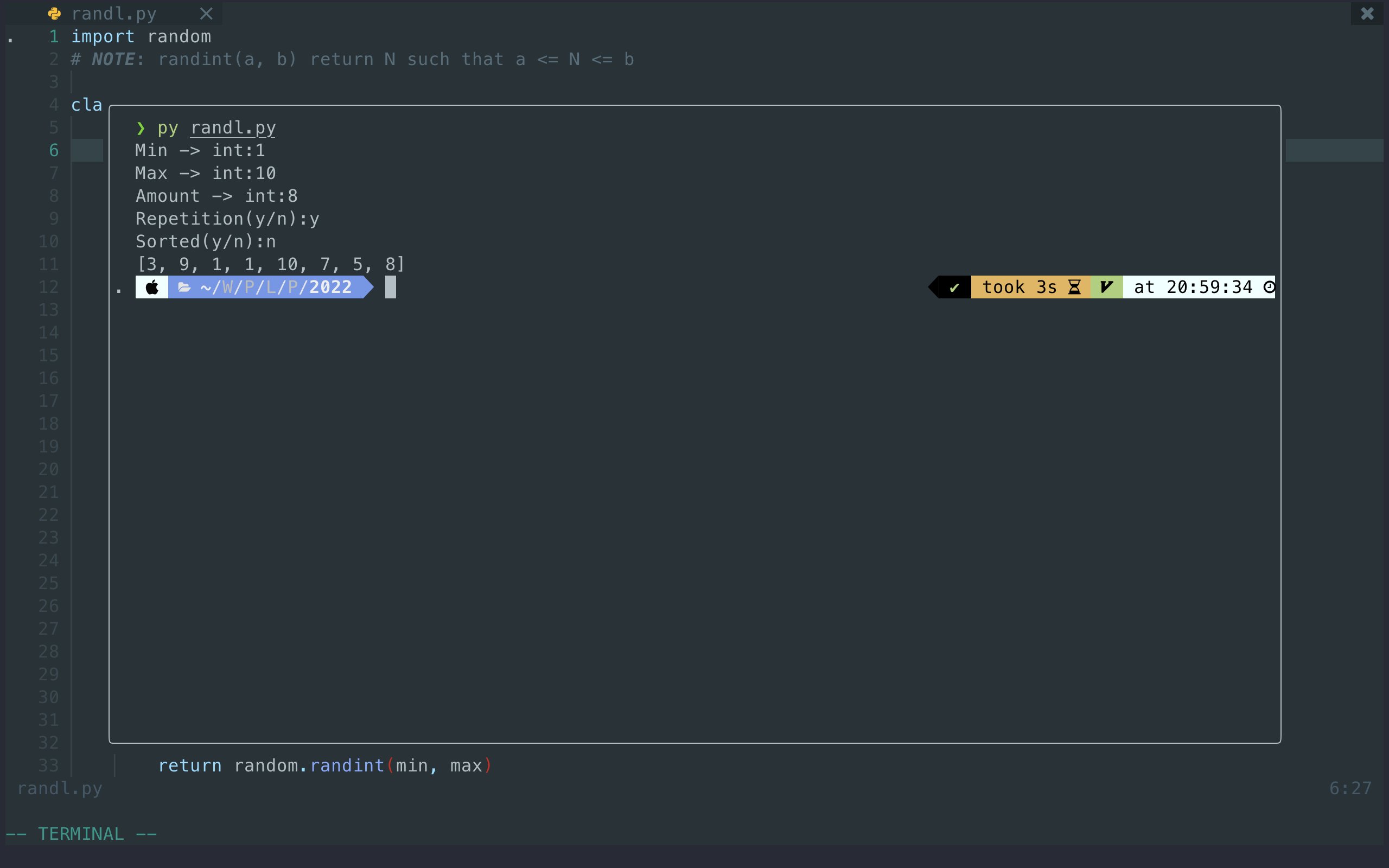
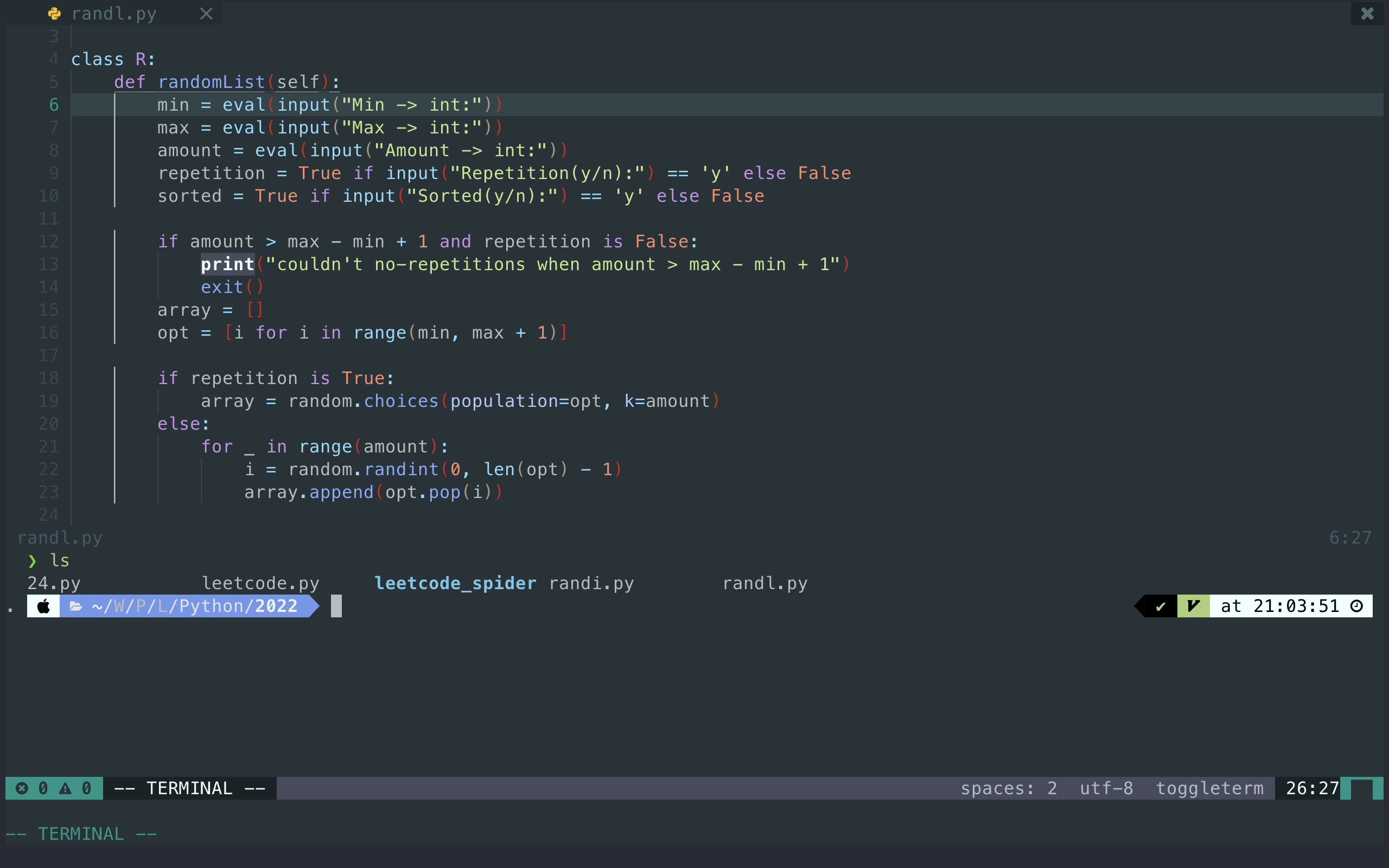
比如,我按下 <Leader> t 打开浮动终端(由 toggle-term 提供),可以很方便地在编辑文件时执行命令,不需要在终端中打开额外的标签页

也可以把终端放置在下方或者左右两侧

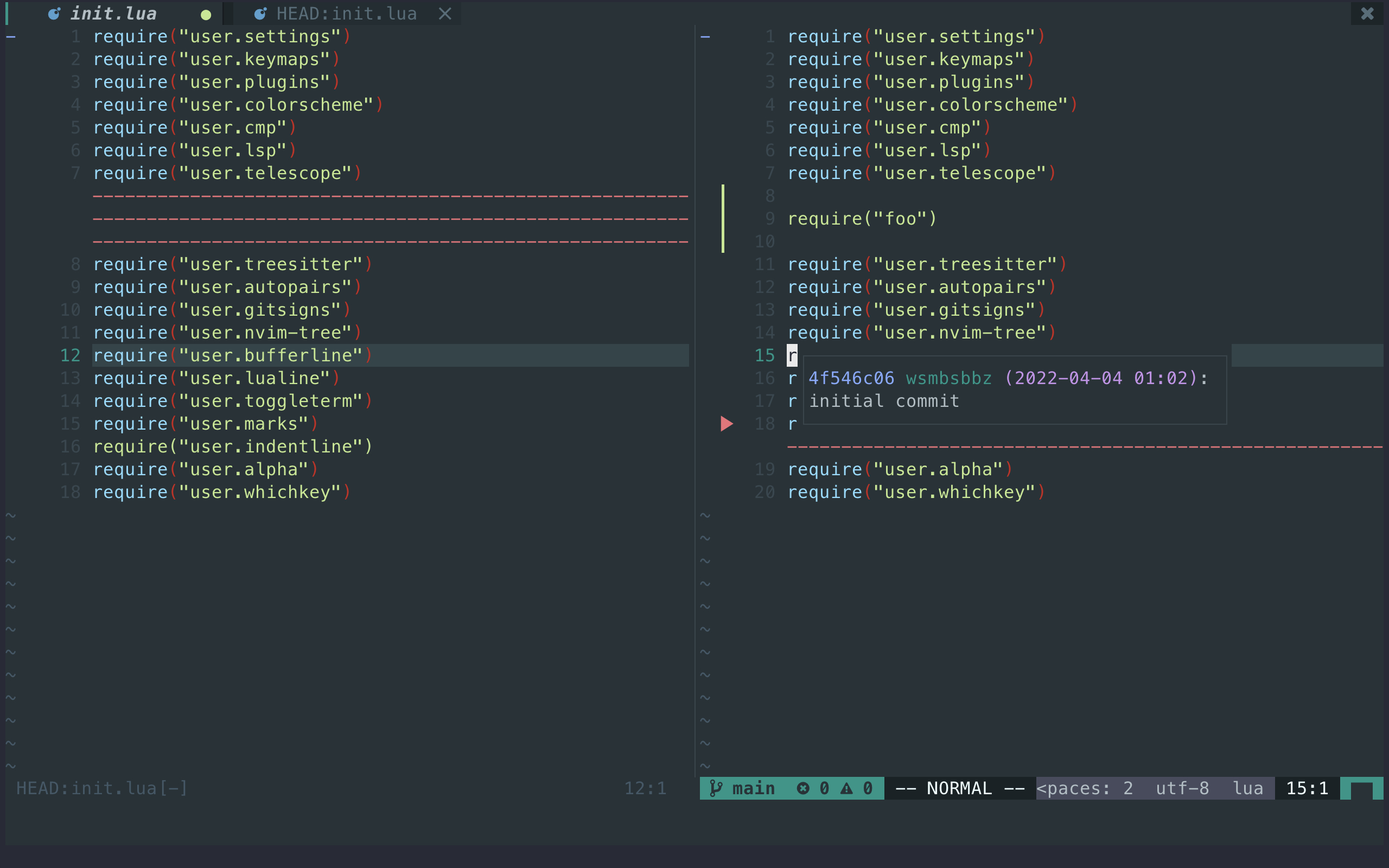
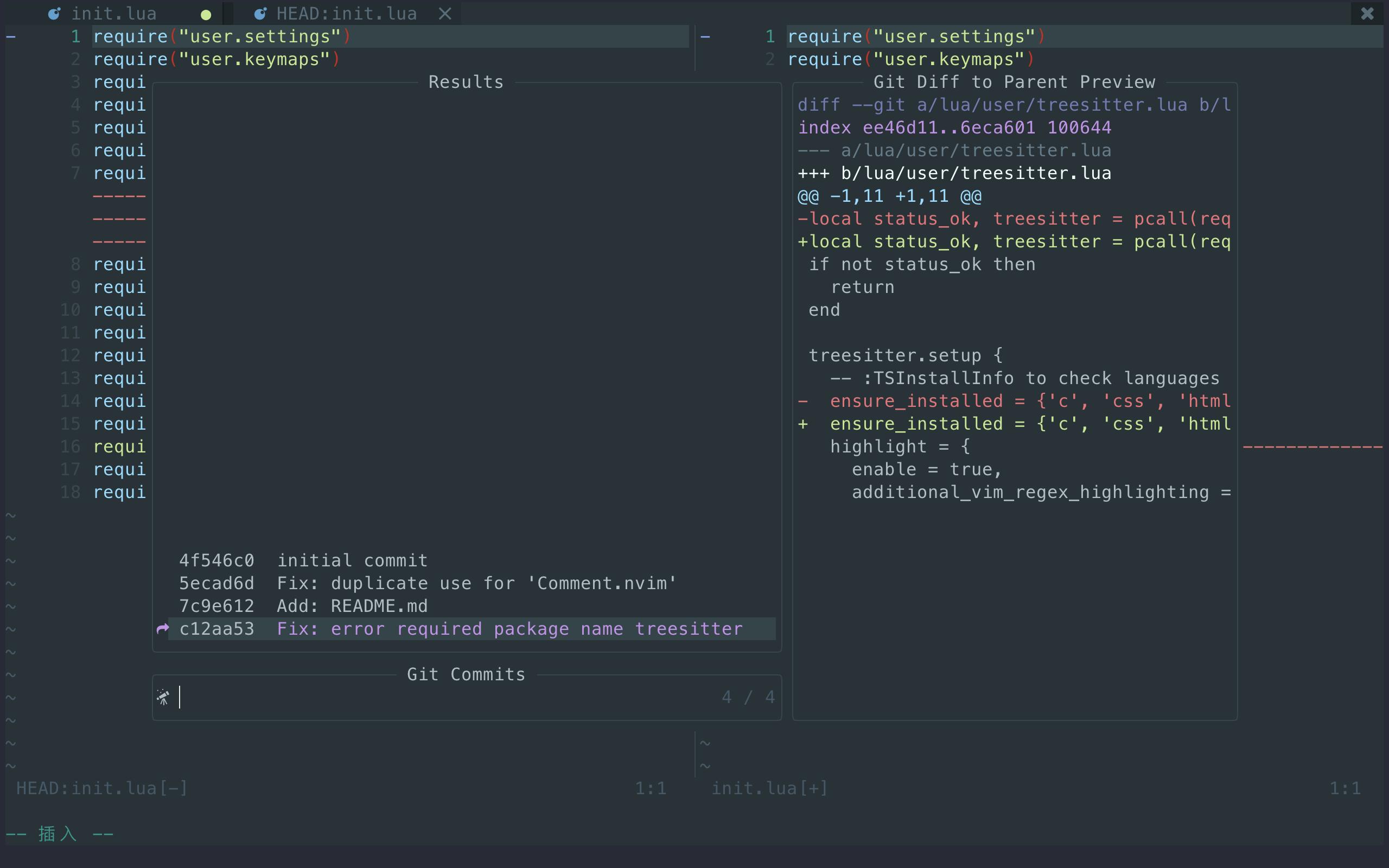
gitsigns 查看 diff

gitsigns 配合 telescope 查看 commits

用 nvim-tree 进行文件管理,以及前面没演示的代码审查

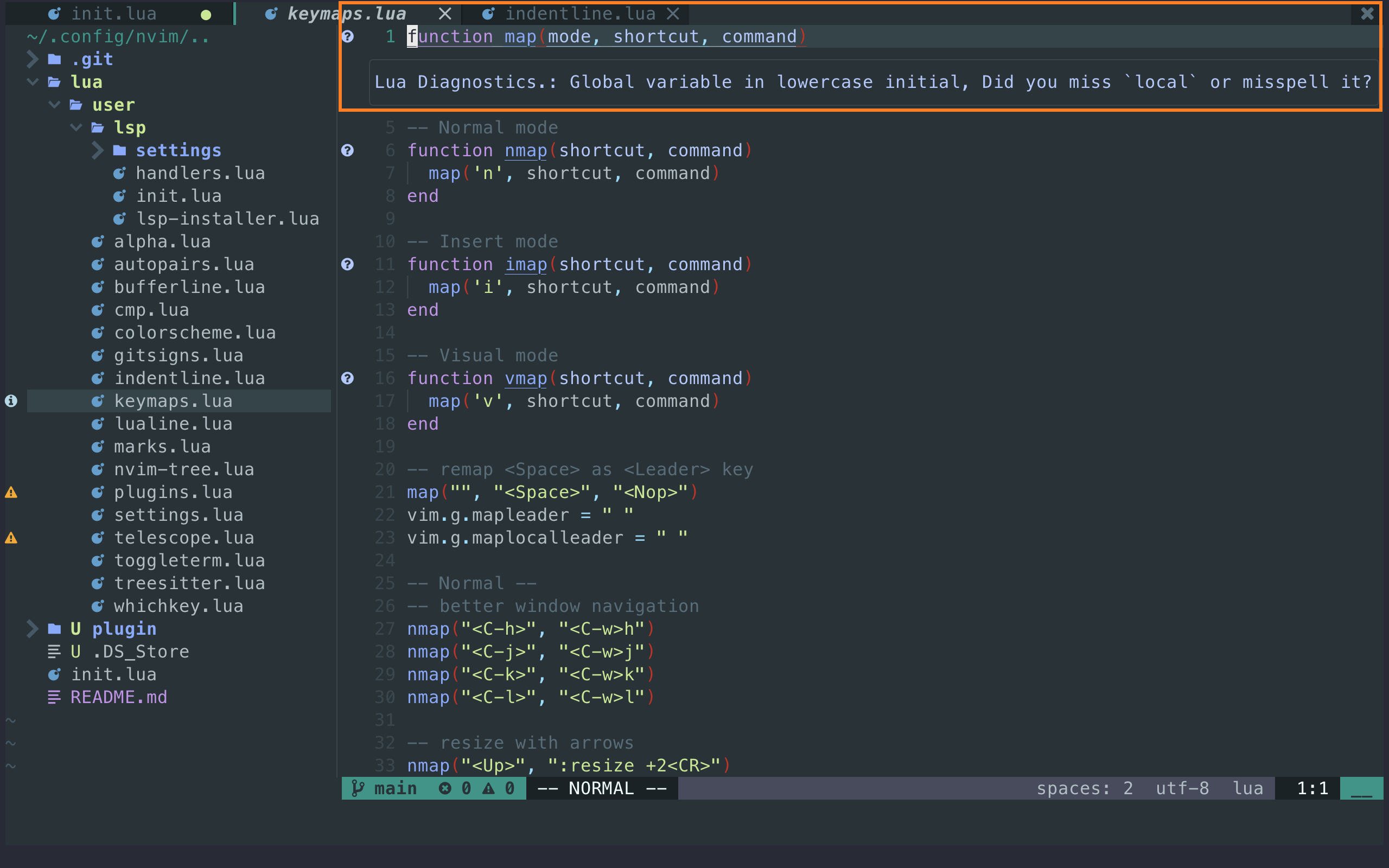
同样可以直接跳转到函数定义、函数调用

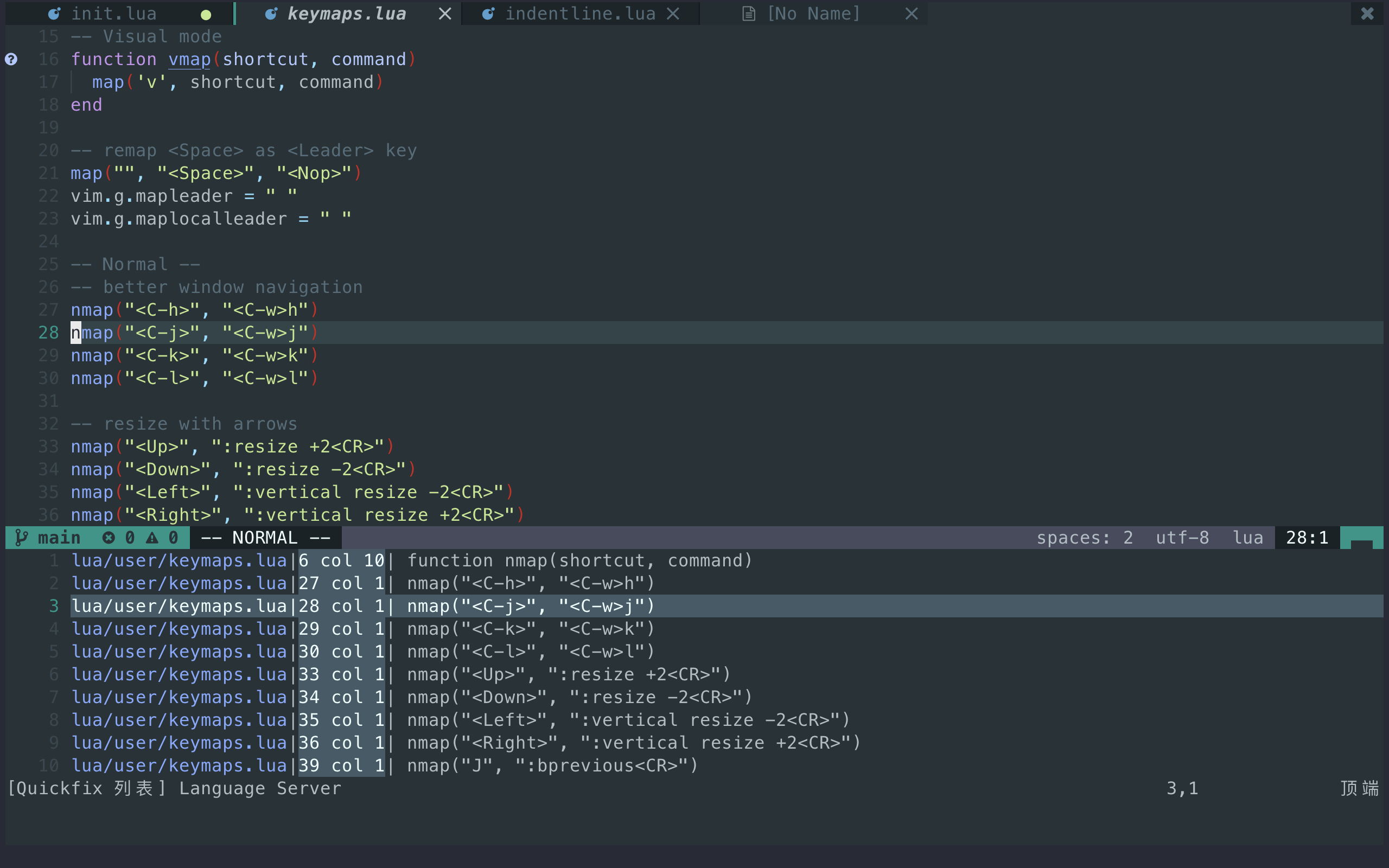
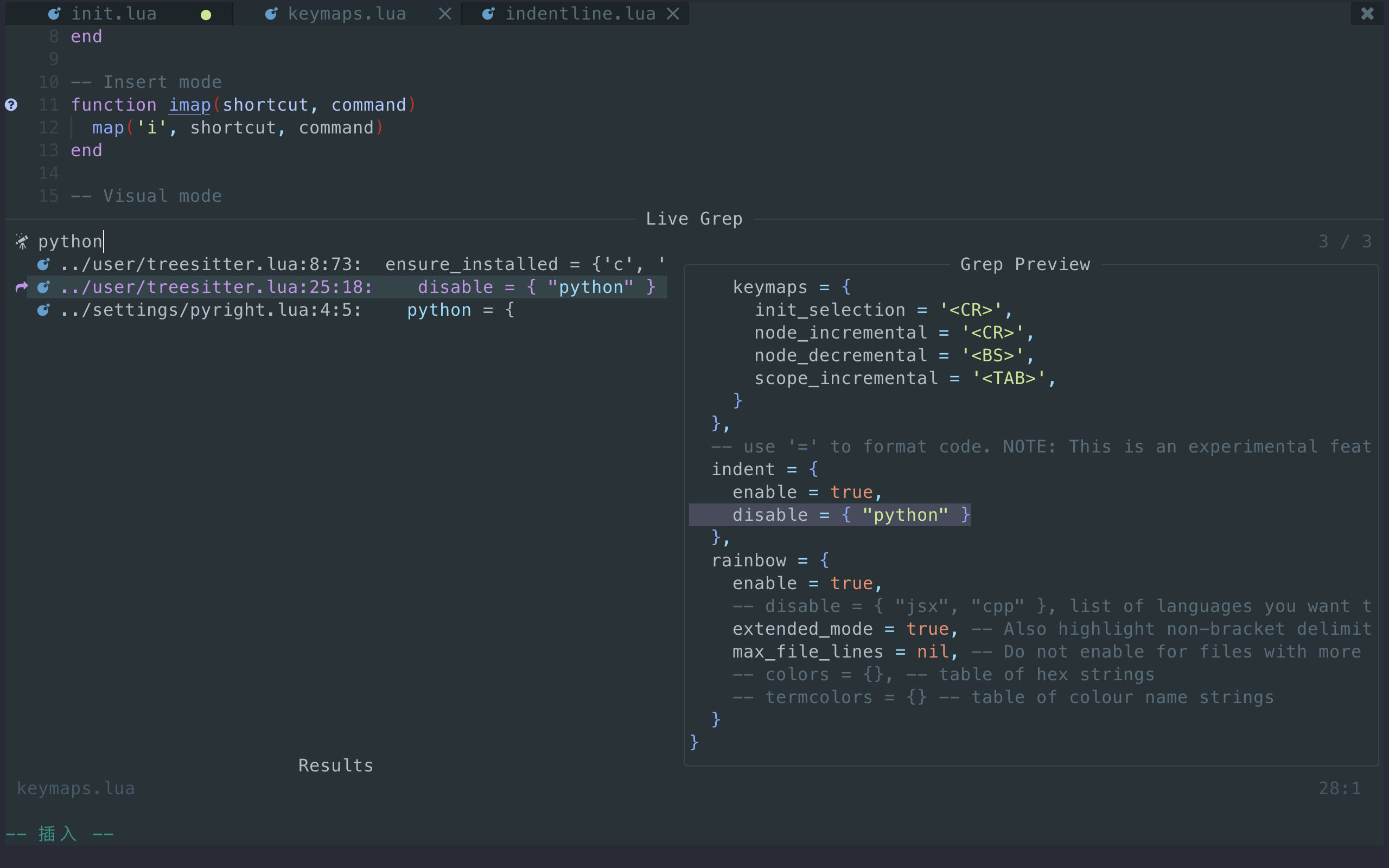
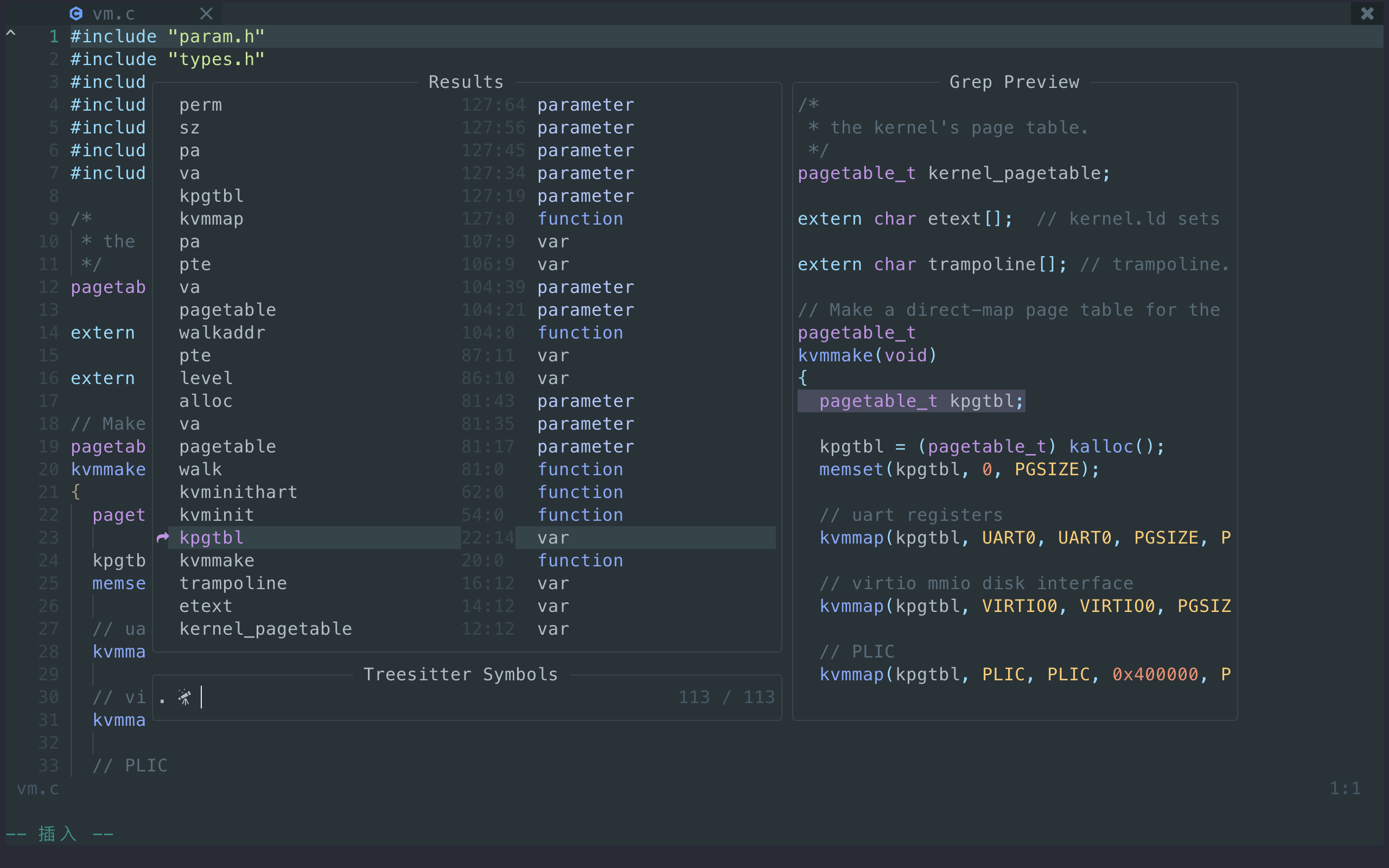
以及这个无所不能的 telescope ,文件跳转、文件内容查询、Git 、marks、代码结构……几乎能搜索一切你想要的东西,下图是 xv6 系统 vm.c 的代码结构:

还有很多功能就不一一介绍了,NeoVim 能够实现的功能远不止如此,我也才使用了半年多的 Vim/NeoVim ,还有不要强大的功能比如 VimScipt 没有学习。至少目前来讲,我已经可以使用 NeoVim 已经替代 VSCode 进行日常的学习和开发了。
FAQ
VSCode等现代化编辑器已经如此强大,为什么要用Vim/NeoVim?- 在涉及到命令行的场景下,
Vim/NeoVim使用起来非常方便。 Vim/NeoVim可以进行非常深度且强大的个性化定制,可以按照自己的习惯打造成专属于自己的编辑器。- 全平台支持,同一套配置可以无缝迁移到服务器上。
- 使用
Vim/NeoVim写代码比大多数图形界面的代码编辑器更加高效,还提供了宏等现代化代码编辑器不提供的功能。
- 在涉及到命令行的场景下,
在
Windows系统上可以顺利使用Vim/NeoVim吗?可以,但是要稍微麻烦一点。推荐安装一个 WSL(Windows Subsystem for Linux),配合 Windows Terminal 使用,能获得一个非常良好的体验,顺便学习一下命令行界面(Command-line interface)的使用。
相关学习资料?
学习
Vim/NeoVim的使用:iggredible/Learn-Vim把
VimScript配置迁移到Lua的教程:nanotee/nvim-lua-guide